A framework is basically software application which assists developers to quickly design and develop dynamic websites. With the advent of HTML5 and CSS3, development becomes easy for everyone.
A HTML5 framework provides many features such as beautiful typography, video players, form validation, design section and many more which enables users to easily develop web applications.
A CSS framework is a basic conceptual structure which you can use as “scratch” for your web-projects. For instance, instead of defining global reset, consistent baseline, typographic rules or basic styles for forms over and over again, so that every time you work on a new project — you can prepare a default-style once, and reuse it in all of your future projects.
Here at SkyTechGeek we conducted a search and got newly released frameworks which will assist our audience to design and develop beautiful cross browser dynamic websites, and applications.
1. Fabric.js : Framework to Work with Canvas

In order to simplify the complexity of HTML5 Canvas coding, various librariesexist and Fabric.js is another alternative. Besides offering methods for creating objects and manipulating them, the framework also works as a SVG-to-Canvas parser (and vice-versa). The created objects can be moved, scaled or rotated with mouse and we can transform their properties too (z-index, transparency, color, etc.). Fabric.js also supports text and applying filters to images.
[button-dark url=”http://fabricjs.com/” target=”_blank” position=”right”] Source [/button-dark]
2. Bourbon Neat

Bourbon Neat is an open source fluid grid framework built on top of Bourbon with the aim of being easy enough to use out of the box and flexible enough to customize down the road. It is built on top of Sass and Bourbon using them units and golden ratios. Using Sass 3.2 block mixins, Neat makes it extremely easy to build responsive layouts. Using the breakpoint() mixin, you can change the number of columns in the grid for each media query and even store these values in project-wide variables to DRY up your code. It has been tested on Firefox 3.5+, Safari 4.0+, Chrome 4.0+, Opera 9.5+ and IE 8+.
[button-dark url=”http://thoughtbot.com/neat/” target=”_blank” position=”right”] Source [/button-dark]
3. CSSHorus : Responsive CSS Framework

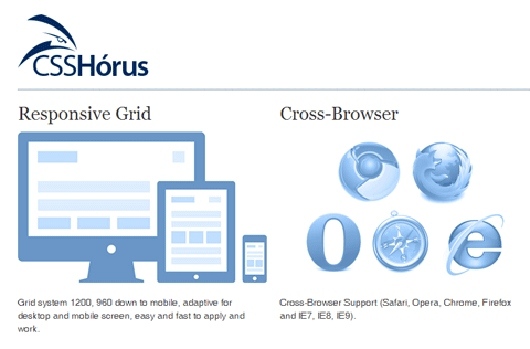
CSSHórus is a CSS framework for quickly creating responsive and mobile websites that works cross-browser. The framework has a 16 column grid and base styles for the reset, typography, tables, lists, forms and buttons. It is available as both CSS + LESS and includes 960px + 1200px grids in PSD format for designing easier. There is support for all major browsers starting from IE7+ and platforms like iOS, Symbian, Windows Phone and more.
[button-dark url=”http://csshor.us/” target=”_blank” position=”right”] Source [/button-dark]
4. BootMetro : Web Framework for Metro Style Websites

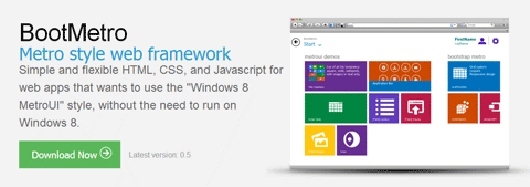
BootMetro is built on top of Twitter Bootstrap, for creating Metro/Windows 8-styled websites. The framework is inspired form the Metro UI CSS and provides a pretty solid base for the fans of this (possibly to become popular) UI style. It includes all the features, components + plugins of Bootstrap and extras like the tiled pages, application bar and more.
[button-dark url=”http://aozora.github.com/bootmetro/” target=”_blank” position=”right”] Source [/button-dark]
5. Reveal.js : HTML Presentation Framework

Reveal.js is a framework for easily creating beautiful presentations using HTML. It comes with a broad range of features including nested slides, markdown contents, PDF export, speaker notes and a JavaScript API.
[button-dark url=”https://github.com/hakimel/reveal.js” target=”_blank” position=”right”] Source [/button-dark]
6. Kube : A Minimal Responsive CSS Framework

Kube framework is a single CSS file that brings responsive layouts with no headache and offers more. Kube includes styles for forms, grids, buttons, tables, typography and few other stuff like links or images. For developers looking for maximum flexibility and customization, LESS files are also provided.
[button-dark url=”http://imperavi.com/kube/” target=”_blank” position=”right”] Source [/button-dark]
7. Base : A Simple Responsive CSS Framework

Base is a really simple CSS framework for building responsive websites that work well in all devices. It comes with custom styles for headings, tables, block quotes forms, lists and more. There is a 960px (max), 12-column grid and it is created with screen readers in mind. The CSS rules are well-commented and supports all major browsers (IE7+).
[button-dark url=”http://matthewhartman.github.com/base/” target=”_blank” position=”right”] Source [/button-dark]
8. Express

Express is a minimal and flexible node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications. With a myriad of HTTP utility methods and Connect middleware at your disposal, creating a robust user-friendly API is quick and easy.
[button-dark url=”http://expressjs.com/” target=”_blank” position=”right”] Source [/button-dark]
9. Foundation 3 : Advanced Responsive Front End Framwork

Foundation 3 is built on ZURB’s 14 years of experience at building sites and apps for the Web. It is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself, as well as sites built with it. You can use the Sass or straight CSS version of Foundation.
[button-dark url=”http://foundation.zurb.com/” target=”_blank” position=”right”] Source [/button-dark]
10. Wirefy : A Framework for Responsive Wireframes

It is a CSS-JS framework for creating responsive and cross-browser wireframe layouts very quickly. Wirefy is style-agnostic so that clients won’t get hung up on the look or colors but just the layout and -maybe- functionality. The framework includes styles for all major web design elements like typography, grid, tables, images, forms, buttons, pagination, slideshow and more.
[button-dark url=”https://github.com/cjdsie/wirefy/” target=”_blank” position=”right”] Source [/button-dark]
