Nowadays controlling and managing layouts with CSS has become one of the major issues as tablet support has been dropped; which makes it abundantly clear that the current potential of CSS is not good enough by which to develop complex and flexible layouts as easily. To overcome this problem, we have gathered a few jQuery plugins which will enable you to manipulate and develop page layouts faster and with cross browser compatible results.
With the following plugins, users can easily manage and arrange elements horizontally and vertically, lay out HTML elements on web pages, and convert any content into a newspaper-like column format. We hope you will find this list handy and useful for your development related tasks. Enjoy !
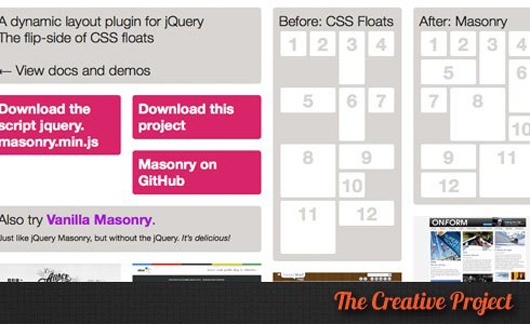
1. jQuery Masonry

Masonry is like the flip side of CSS floats. Floats arrange elements horizontally then vertically, Masonry arranges them vertically then horizontally. And the result is no vertical gaps between elements of varying height. The plugin is almost totally managed with CSS rules. It uses jQuery’s outerWidth() and innerWidth() methods to calculate the margins & paddings of elements.
2. jLayout

The jLayout jQuery plugin provides four layout algorithms for laying out HTML elements in web pages. The first is border, which lays out components in five different regions. The second algorithm is grid, which lays out components in a user defined grid. The third algorithm is flexGrid, which lays out components in a grid with flexible column and row sizes. The fourth and last algorithm isflow, which lays out components in rows with components overflowing to new rows if there, is not enough horizontal space.
The plugin allows you to lay out your elements with as little code as possible, and behaves correctly when used with margins, padding and borders.
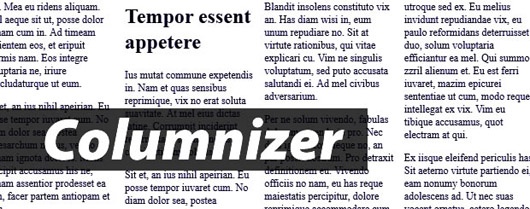
3. Columnizer

The plugin automatically converts any content into a newspaper-like column format. A default column width or a static number of columns can be defined & the rest is almost done by itself. Optionally prefix all of the CSS classes used by Columnizer to avoid conflicts with your other styles. Use the new `cssClassPrefix` to define the class prefix.
4. EqualHeights

Creating equal height boxes or content holders is mostly a challenge with CSS. The plugin makes this process easy by simply calling a function.
5. CSS-Template Layout

As a jQuery plug-in, the script parses a given set of CSS rules and displays the content as indicated in the specification. Options include the ability to select the CSS parsed, as well as an optional prefix to use for the CSS rules. Specifying a prefix allows style rules that are interoperable with a possible future browser implementations.
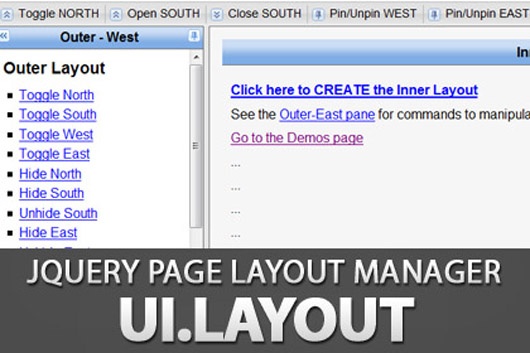
6. UI Layout

This plug-in was inspired by the extJS border-layout, and recreates that functionality as a jQuery plug-in. The UI Layout plug-in can create any UI look you want – from simple headers or sidebars, to a complex application with toolbars, menus, help-panels, status bars, sub-forms, etc. Combined it with other jQuery UI widgets to create a sophisticated application. There are no limitations or issues – this widget is ready for production use.
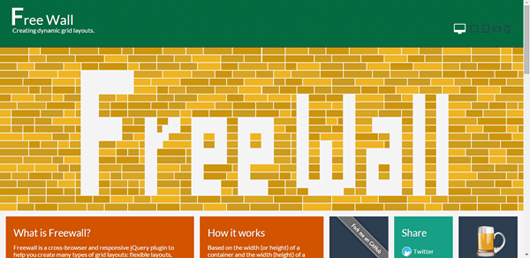
7. Freewell

Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layouts, images layouts, nested grid layouts, metro style layouts, pinterest like layouts … with nice CSS3 animation effects and call back events.
8. TotalScroll

TotalScroll plugin was created for multicolumn websites and with it you can adjust your menu column or sidebar’s scrolling speed. Column scroll speed is set as a value between 0-1, where 1 corresponds to default browser scrolling speed. Also TotalScroll can control amount of offset for every column and prevent it from being scrolled too much.
9. Nested

Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a complete gap-free layout.
10. jQuery Dynamic Grid

Dynamic Grid is a jQuery plugin for generating an animated, responsive and great looking grid for your content – be it images, news feed, text and what not.
With the help of some sophisticated algorithms the script fills the grid with cells with (optionally) random heights on every page load, and thus giving the widget a unique layout every time someone loads your page! Additionally, the algorithm is smart enough to prevent cells from being too big for the total size of the widget. Which means at any point in time, there is no cell that is only partially shown or hidden. It just works like it should!
