A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page. Despite the performance limitations inherent to its dynamic nature, the increasing speed of JavaScript engines has made the language a surprisingly feasible compilation target.
Today, We have collected 8 of the latest of these JavaScript libraries for january 2013 to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JavaScript libraries below beneficial to your web related needs.
1. Howler.js

Howler.js is a JavaScript library that works with Web Audio API by default and falls back to HTML5 Audio when not supported. It accepts multiple file formats for cross-browser compatibility, has caching and can play many sounds at the same time (it is also mute/un-mute them one-by-one or globally). The sounds can be looped, a fadeIn/fadeOut effect exists and standard media controls are just a part of the library. It is lightweight (5kb), has support for chaining methods and doesn’t require any JS frameworks.
2. Drag ‘n’ Drop File Uploads : Dropzone.js

Dropzone.js is a JavaScript library that simplifies creating a drag ‘n’ drop file upload functionality. It works with jQuery and works almost out-of-the-box by giving a special class name to any form. Multiple files can be uploaded at the same time where previews of images can be displayed as well. There are also options for defining the max file size, thumbnail dimensions (if they will be generated), enable/disable previews and more. And many events exist for interacting with the drag-drop and upload status.
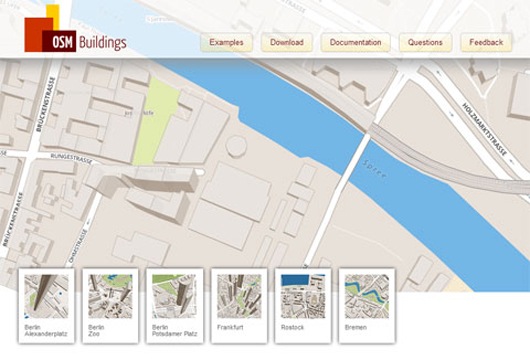
3. OSM Buildings

OSM Buildings is a JavaScript library that enables us to create a similar functionality using any mapping provider. The library uses Leaflet mapping engine and HTML5 canvas (rather than WebGL) and requires the geometry data of the area to be visualized. There are various free sources for such data and the library can be handy when creating such custom visualizations for a limited area.
4. Parsley : Dead Simple JS From Validations

Parsley is a JavaScript library, that can work with both jQuery or Zepto, for validating forms so easily. It is built with UX concerns in mind and tries to simplify details for the user. There are most of the frequently-used validation rules built-in like e-mail, required, min/max or “equals”. Also, there is support for “remote validations” which can send Ajax requests and validate the data according to the response returned (like checking usernames/e-mails from the database when registering users). Parsley works with HTML5 data attributes so you actually never write JavaScript with it, everything is inline.
5. KeyboardJS : Handling Key Strokes

KeyboardJS, a standalone JavaScript library, handles the keyboard part and helps us to understand any key strokes and turn them into actions. The library has support for both single + combo strokes and can work with keyboards of any locale. It has callbacks for both the “press” and “release” events so that we can trigger functions whenever preferred.
6. Audio5js : Cross Browser HTML5 Audio

Audio5js is a lightweight JavaScript library that solves this compatibility issue nicely. It provides support for multiple codecs and fallback to a Flash-powered MP3 player when needed. The library auto-detects the browser, knows its capabilities and loads the right player with the right codec. An API exists for controlling the player and has the functions for “load, play, playPause, pause, volume and seek”. Also, there are methods for getting the details (playing, duration, position, load-percent, seekable or not) of the item being played.
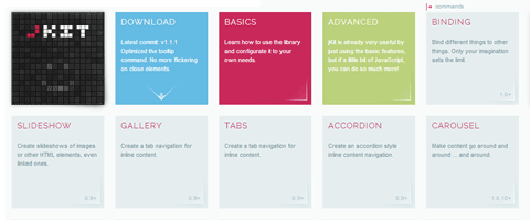
7. jKit : Free User Interface Kit for jQuery

jKit is a free user interface library for jQuery that offers lots of functional features and components. It works cross-platform and includes slideshow, tabs, accordion, parallax, zoom, tooltip, form handling, ticker and much more. The functions can be integrated as JavaScript or with the help the data-jkitattribute as HTML.
