The primary aspect of Text-Typography has always been within the choice of font ; and legibility has always been one of the primary concerns of the typeface designer, by which to ensure that each individual character or glyph is unambiguous and distinguishable from all other characters in the font.
Legibility is also in part the main concern of the typographer by which they must select a typeface with appropriate clarity of design for the intended use at the intended size.
Legibility ‘refers to perception’ and readability ‘refers to comprehension’.
Typographers aim to achieve excellence in both. Within typeface standards, your chosen typeface should be legible. That is : it should be read without effort. Sometimes legibility is simply a matter of type size. More often however, it is a matter of typeface design.
Readability, is the primary concern of the typographer or designer. It is the intended result of the complete process of the presentation of textual material by which to properly and effectively convey and communicate meaning as effortlessly as possible. The reader should be assisted in navigating around the information ( or text ) with ease, by optimal inter-letter, inter-word and particularly inter-line spacing, combined with appropriate line length and position on the page, careful editorial “chunking” and choice of the ‘text architecture’ of titles, folios, and reference links.
In typography, if the columns of a newspaper or magazine or the pages of a book can be read continually for many minutes at a time without strain or difficulty, then we can say the typeface has good readability. The typeface one chooses should always be legible to the reader. That is: it should be read without effort. Sometimes legibility is simply a matter of type size. More often however, it is a matter of typeface design.
Typography has long been one of the main and major components of effective web design, and is the pivotal aspect of what determines good Web Design. It is just as important to your website design as the images, layout, or any other element which your user / visitor sees . It is the best way to highlight your content and make your site distinctively stand apart from the rest. These 13 Typography plugins will enable you in improving and enhancing your typography and catapulting your site to the next level on your WordPress site.
1.WordPress Typography
Wp-Typography can easily be ported to any other PHP based content management system. A sister project — PHP Typography assembles all typographic functionality (without any WordPress specific code) in an object oriented format that is ready for WordPress independent use.
2.Lettering Js
A lightweight, yet easy to use Javascript injector for radical Web Typography.
3.WordPress Google Fonts
WP Google Fonts for WordPress allows any WordPress user to add over 220 of Google’s ‘Web Fonts’ to their site with just one click! Combined with full page font replacement and custom CSS support, Google Fonts Pro is the only font plugin you will ever need.
4.Fontburner
Typography on the web is very limiting. Luckily you have options when it comes to improving the fonts on your site. The Font Burner Control Panel plugin allows you to easily add any of the 1000+ free fonts available on the Font Burner website to your WordPress theme. Simply find a font you like and type it’s name into this plugin and your headlines will instantly be transformed! You don’t need to know how to use sifr, you don’t have to customize your theme. You don’t need Flash. Font Burner is the easiest way to bring rich typography into your WordPress theme.
5.Dynamic Font Replacement 4WP
Use your own ttf- or otf-fonts with wordpress. Seo-friendly, fast and easy. The plugin does display the document and replace the text in the background. The actual source code does remain the same. This way search engines wont have any problems reading and indexing. The conversion is quick and easy. You wont need to implement any extra CSS files because the plug-in does detect the tags used and replaces them automatically.
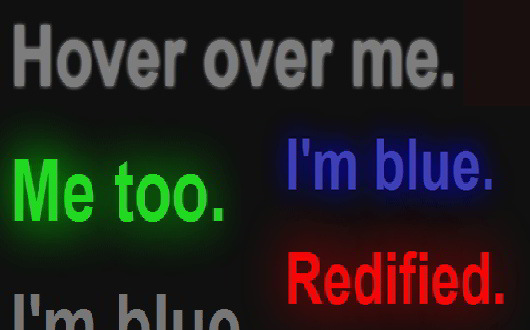
6.JQuery Glow
Add the ability to make elements “glow” when you hover over them. For browsers that support the text shadow CSS property, you can also add a halo. The halo only appears in browsers that support the text shadow CSS property (like Safari). Without it, you can still make the text glow, but you can’t add the halo.
7.Fontdeck
The WordPress plugin makes it easy to add custom fonts to your website. Once you’ve chosen your fonts on the Fontdeck website, you can add them to your WordPress website using this plugin.
8.Typekit
This plugin allows you to add Typekit fonts to your site, by targetting them to specific elements using css selectors from the admin panel. It uses the new Typekit API to fetch fonts’ info from your account.
9.Cufon for WP
This Plugin makes it totally easy to implement Cufon into your WordPress Blog. The only thing you have to do is converting your fontfiles and upload them into the plugins font directory. You can enable the objects you want to get replaced in the Admin Menu of your WordPress Blog.
10.Fit Text Js.
This jQuery plugin inflates web type to fill its parent element. No matter what size window, you’ve got full width text. FitText works perfectly with Lettering.js, or any CSS3 property you throw at it. FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
11.Big Text
At it’s simplest, the BigText jQuery plugin takes a single element and sizes the text inside of its child [div’s] to fit the width of the parent element. Gives the text that lovely vertical alignment.
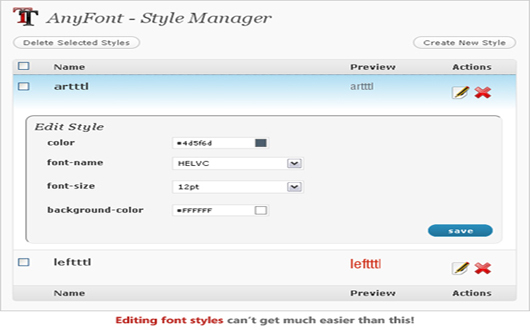
12.Anyfont
WordPress plugin which allows WordPress users and designers to use basically any TrueType font they have on their systems on their WordPress blogs, replacing post titles, widget titles, links and so on with automatically generated SEO-smart images using their desired font.
13.Drop Caps

This plugin enables you to easily add drop caps to your WordPress blog. Drop Caps increase the readability, make your blog look more professional and increase the time your visitors spend on your site.