jQuery’s name can be somewhat misleading, as the library has little to do with queries. Since its release in January 2006, it’s author John Resig stated,
“I was, originally, going to use JSelect, but all the domain names were taken already.”
jQuery’s library is a single JavaScript file, which contains all of its common DOM, event, effects, and Ajax functions. One can include its various functions within a web page by linking to a local copy, or to one of the many copies available from public servers.[highlight-blue] jQuery has a CDN sponsored by Media Temple[/highlight-blue]. Additionally Google and Microsoft host it as well.
The most popular and basic way to introduce a jQuery function is to use the [highlight-blue] .ready() function.
jQuery’s architecture, has paved the way for other developers to [highlight-blue]utilise its constructs in creating plug-in code to extend its functionality[/highlight-blue]. There are thousands of jQuery plug-ins available on the web which cover a wide range of functionality, such as Ajax helpers, webservices, datagrids, dynamic lists, XML and XSLT tools, drag and drop, events, cookie handling, modal windows, even a jQuery-based Commodore 64 emulator.
The important source of jQuery plug-ins is the [highlight-blue]Plugins sub-domain of the jQuery Project website[/highlight-blue]; where there are alternative plug-in search engines that take more of a specialist approach, such as : [highlight-blue]listing only plug-ins that meet certain criteria[/highlight-blue] (e.g. those that have a public code repository). The tutorials page on the jQuery site has a list of links to jQuery plug-in tutorials under the “Plugin development” section.
Inasmuch , jQuery’s syntax is designed to make it easier to navigate a document and provides capabilities for developers to create plug-ins on top of the JavaScript library. In this article we would like to present users with the Top 10 JQuery Plugins for the month of January, which will enable advanced effects and dynamic web pages for every site owner.
Enjoy !
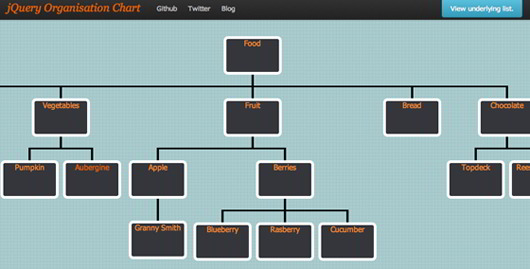
1. jOrgChart : Create Interactive Organization Charts
Binary trees or tree menus have always been considered as a great way of displaying nested data in a user friendly and easy to explore interface.JOrgChart is a jQuery plugin which [highlight-blue]transforms nested unordered lists into menus but with an organization chart like output. jOrgChart supports for any depth, it will let you show/hide the sub-levels while clicking on any item, it also allows drag ‘n’ dropping elements from one node to another.
You can use unlimited contents inside each item, it supports any HTML elements (except
<ul> and <li>). This plugin is quite handy for visualizing hierarchical data such as chart, computer network, family tree etc.
Download Here
2. jQuery Collapse : Expanding and Collapsing Content
Expanding/collapsing panels are used to save space and display the content only when requested. JQuery-Collapse is an lightweight (Lesser than 1kb) plugin that enables expanding and collapsing contents.
This plugin includes features like cookie persistence, ARIA compliance, and designed to be flexible and modular enough to be used in many different scenarios.
It allows you to define the HTML elements to be hidden and displayed when needed with a simple function that has callbacks for integrating custom events. This plugins supports all type of major browsers including IE6.
Download Here
3. TextExt
TextExt is powerful jQuery plugin that improves the functionality of text input fields. Text Ext is based on modular design and includes several features such as inputs, filtering, auto complete, Ajax and placeholder text. it can also display a custom arrow besides select field, show the items in them as suggestions while typing and more.
Download Here
4. FeedEk : Display RSS/ATOM Feeds
FeedEk is a jQuery plugin for parsing and displaying RSS and Atom feeds. This plugin can be used easily and can grab the feed items from any domain with a few lines of code. Users need to mention the feed URL, numbers of items to be displayed, description and publish date to be shown.
Download Here
5. Scrollorama : For Scrolling Effects
Scorollorama is a jQuery plugin for creating eye catching effects in parallel to the scrolling of web pages. It helps you to animate the elements of your page by dividing the contents into blocks. The animations are achieved using CSS properties, time duration can be defined and it also allows users to set the exact position of the start/stop events.
Download Here
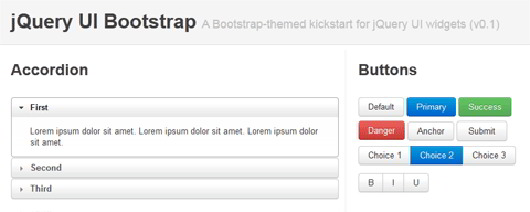
6. jQuery UI Bootstrap
jQuery UI Bootstrap is a jQuery UI theme that is inspired from Twitter’s project and brings the slickness of it to jQuery UI widgets. With this theme you can not only use Bootstrap themed widget but you can use twitter Bootstrap side-by-wide with it without components breaking visually.
Download Here
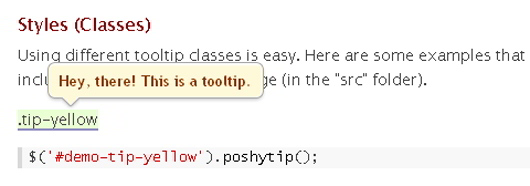
7. Poshy Tip jQuery Plugin
Poshy Tip jQuery plugin is a tooltip plugin that helps you to easily create stylish tooltips. With Poshy Tip users can position the tips relative to the mouse cursor or to the target element and align them in every possible way horizontally and vertically.
Poshy Tip supports using a function for returning the tooltip content and the script also passes an update callback function as an argument to this function. By using this callback, you can easily update asynchronously the content of the tooltip after it has been displayed.
Download Here
8. Jeditable – Edit In Place Plugin for jQuery
Jeditable is an inplace editor plugin for jQuery. This plugin allows you to [highlight-blue]click and edit the content of different HTML elements with few lines of JavaScript code. It works in normal flow, user clicks text on the web page, block of text becomes a form, user edits contents and presses submit button.
New text is sent to webserver and saved and form becomes normal text again. You can also get full control of Ajax request. Just submit to function instead of URL. Parameters passed are same as with callback. Jeditable is licensed under the MIT License.
Download Here
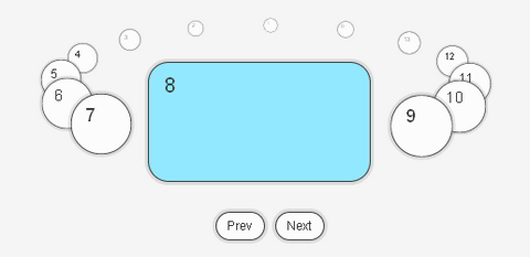
9. Minimit Gallery Plugin
Minimit Gallery is a highly customizable, library agnostic plugin that does galleries, slideshows, carousels, slides, practically everything that has multiple states in less than 10kb. Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. [highlight-blue]It’s designed for advanced JavaScript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.
Download Here
10. jQuery- Ajax Autosuggest Plugin
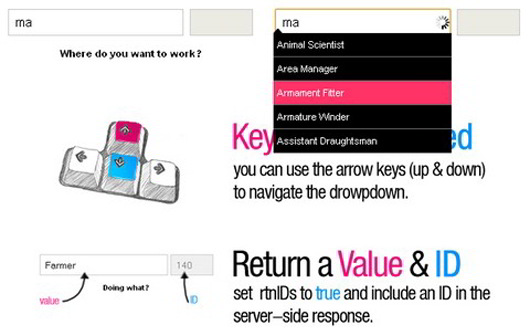
AUSU Ajax Auto Suggest jQuery Plugin has the usual functionality with a little extra flexibility: [highlight-blue]multiple instances, passing custom parameters, the id and the value are returned, keyboard-controlled[/highlight-blue], and a few others…
Nearly anything you need from an autosuggest plugin can be done through the built-in options! The CSS file is small and very easily changed.
It has been tested on mordern browsers (Firefox 3, Internet Explorer 8, Opera 11, Safari 5 & Chrome). It has also been tested on IE7 & IE6 without any issue.
Download Here