jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Every month we bring some new useful jQuery plugins to our audiences which help them to optimize and enhance their web projects. Here at SkyTechGeek we are listing some more useful and Fresh jQuery plugins for the month of February 2012, these plugins will definitely help users to enhance the creativity and productivity of their web applications.
With the following plugins developers can do more in less, developers can use them for image animation, text animation, for zooming any web element, adding YouTube videos as background, for creating beautiful notification effects and many more. We hope some of these JQuery Plugins will serve their purpose towards your site needs and will go on to simplify your online life.
You might be interested in our other article on Top 10 jQuery Plugins for January 2012, 30 Best jQuery Plugins for 2011
Enjoy !
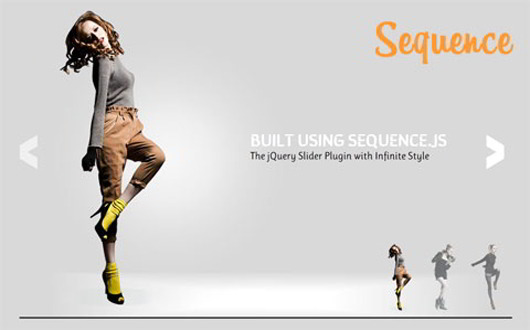
1. Sequence : Slider Plugin With Infinite Style
Sequence is jQuery plugin that allows you to slide the content without a default theme but leaving the complete control to you. Sequence uses a semantic markup and supports responsive layouts and also touch devices and swiping, Sequence enables users to use any type of contents and let them display in an infinite slider logic.
There are various unique transitions built with CSS3 that requires modern browser supports and gracefully degrades in older browsers. Sequence also includes features for controlling the functionality of prev-next buttons, auto play, on/off, the slide to be displayed on initial load, and many more.
2. Page Scroller : A Simple and Elegant Navigation Plugin

Page Scroller is power yet elegant navigation plugin that adds smooth scroll functionality to your web page. The plugin is so simple you can animate any website and auto –create a navigation that sits in the sidebars or at the top.
Page Scroller can also display top and bottom arrows for browsing through the sections one by one. The plugin includes several customization options including the scrolling speed, offset and callbacks.
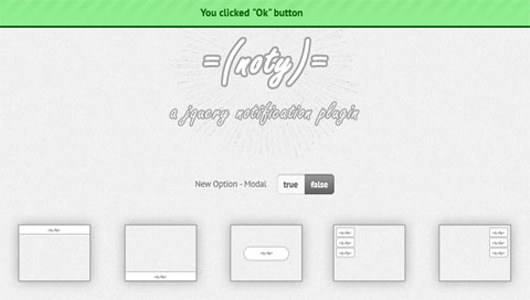
3. noty: A jQuery Notification Plugin

noty is a jQuery plugin that allows users to create user friendly, JavaScript-alert alternative notifications easily. noty includes build in support for alert, success; error and confirmation message and they can either be displayed as HTML elements that fade in/out or as modal boxes.
With noty you can display notifications on any part of the web page and it also provides many customization options such as speed of open/close animations, display, duration and many more.
There are various callbacks provided and an online editor exists for customizing the notifications also each notification is displayed from a queue in an order which is nice for making sure each item is show.
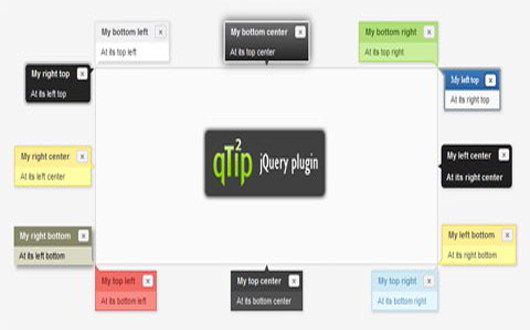
4. qTip 2

qtip2 can display the tooltip in any position wanted, plays nicely with image maps and they can be set to follow any element. With qTIp2 tooltips can be styled completely, it has also a themeroller support and also they can displayed as model windows.qTip2 has a build in Ajax integration and can load any remote data.
5. bgStretcher jQuery Plugin

bgStretcher 2011 (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).
The slide show can be browsed with pagination and prev-next buttons besides the autoplay and there are multiple transitions types offered. bgStrecther includes so many features such as unobtrusive script, simple to setup, work with all modern browsers and supports single and multiple images.
6. Glisse.js : A Responsive Jquery Photo Viewer

Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3. It scales to the viewport and is iPad and iPhone ready.
Glisse.js offers many features such as keyboard navigation, fully customizable, animated with CSS3 keyframes, 7 different transition effects, fullscreen support, it has also support for ipad and iphone.
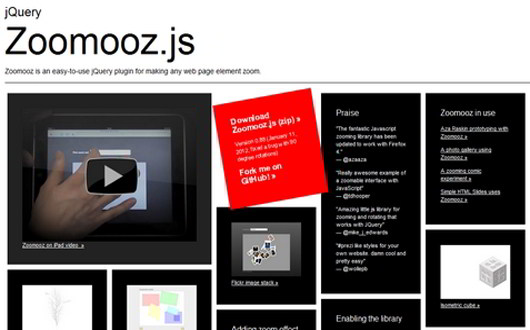
7. Zoomooz.js : Making Any Webpage Element Zoom

Zoomooz.js is an easy-to-use jQuery plugin for making any web page element zoom. Users can easily add the zoom effect by adding the class “zoomTarget” on any HTML elements. The plugin allows users to reset the zoom by clicking body. It has been tested on Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera and Chrome. Though it doesn’t support the older version of IE and it requires spate CSS file.
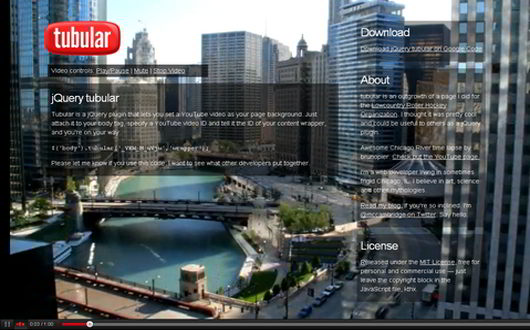
8. Tubular jQuery Plugin : Set YouTube Video as Background

Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Usage is straightforward and requires JavaScript and the Flash player to be installed and functional on the client’s browser. tubular is dependent on jQuery and swfobject.
Users need to attach it body tag, specify a YouTube Video ID and tell it the ID of your content wrapper. Please note, tubular must be deployed on a web server to function. The YouTube player will not work when loaded into your browser from your machine.