HTML5 is getting more popular amongst web designers because it is being supported by the most of the modern browsers like Firefox 6, Google Chrome, IE9 etc.. HTML5 is providing web designers and developers new capabilities that were things of fantasy with previous versions of HTML. Web pages will now be more semantic with the use of structure specific tags. Visual elements like rounded corners are now built in, and so is the ability to create drag and drop interactivity.
Here at SkyTechGeek we have explored sever tutorial sites and amassed 15 useful and handy HTML5 tutorials that will enhance your development skills and help you to create more innovative and useful HTML5 applications.
If you like the article you might be interested in some of our older articles on 6 HTML5 Editors for Web Development , Handy HTML5 Cheat Sheets for Geeks and HTML5 Frameworks for Easy Webdevelopment .
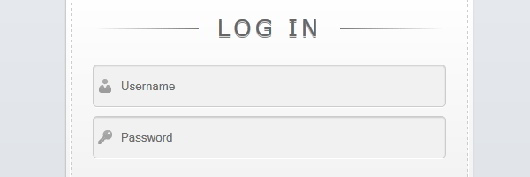
1. Slick Login form with HTML5 & CSS3

[button-dark url=”http://www.red-team-design.com/slick-login-form-with-html5-css3″ target=”_blank” position=”left”] Read Here [/button-dark]
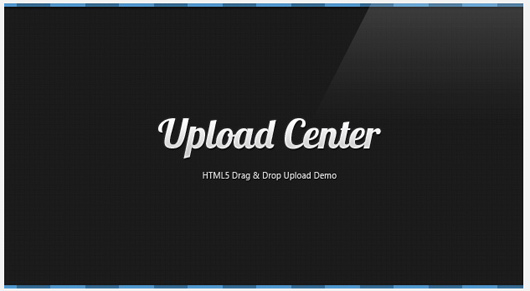
2. HTML5 File Uploads with jQuery

[button-dark url=”http://tutorialzine.com/2011/09/html5-file-upload-jquery-php/” target=”_blank” position=”left”] Read Here [/button-dark]
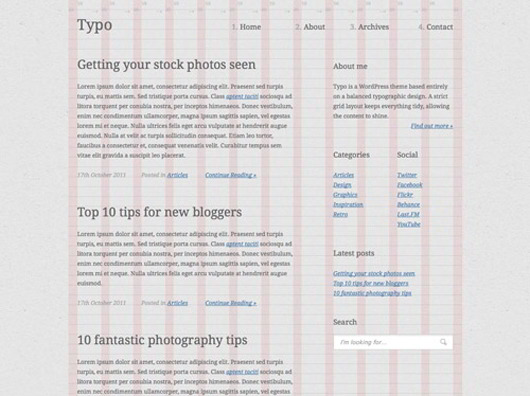
3. Typography Based Blog Layout in HTML5

[button-dark url=”http://line25.com/tutorials/create-a-typography-based-blog-layout-in-html5″ target=”_blank” position=”left”] Read Here [/button-dark]
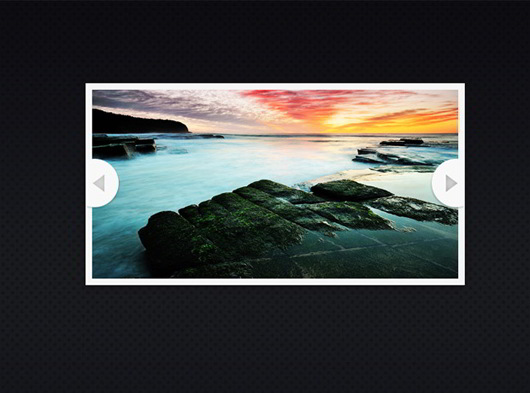
4. HTML5 Slideshow With Canvas & jQuery

[button-dark url=”http://tutorialzine.com/2010/09/html5-canvas-slideshow-jquery/” target=”_blank” position=”left”] Read Here [/button-dark]
5. Stylish Contact Form with HTML5 & CSS3

[button-dark url=”http://line25.com/tutorials/create-a-stylish-contact-form-with-html5-css3″ target=”_blank” position=”left”] Read Here [/button-dark]
6. Create an HTML5 Microdata Powered Resume

[button-dark url=”http://net.tutsplus.com/tutorials/html-css-techniques/how-to-create-an-html5-microdata-powered-resume/” target=”_blank” position=”left”] Read Here [/button-dark]
7. 28 HTML5 Features, Tips, and Technique You Must Know

[button-dark url=”http://net.tutsplus.com/tutorials/html-css-techniques/25-html5-features-tips-and-techniques-you-must-know/” target=”_blank” position=”left”] Read Here [/button-dark]
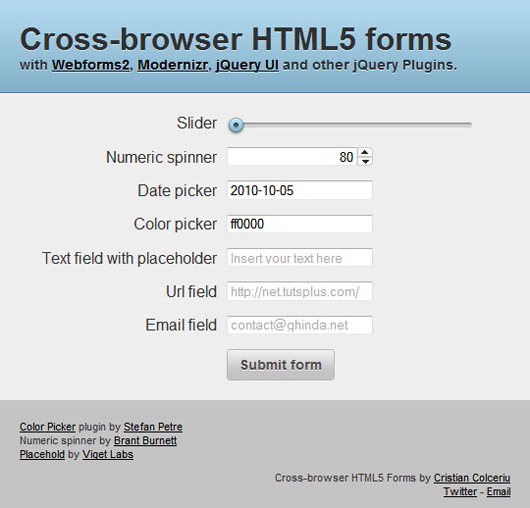
8. How to build Cross Browser HTML5 Forms

[button-dark url=”http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-forms/” target=”_blank” position=”left”] Read Here [/button-dark]
9. CSS3 Pseudo-Classes and HTML5 Forms

[button-dark url=”http://html5doctor.com/css3-pseudo-classes-and-html5-forms/” target=”_blank” position=”left”] Read Here [/button-dark]
10. HTML5 Input Element All You Want to Know

[button-dark url=”http://www.html5trends.com/tutorials/html5-input-elements-all-you-want-to-know/” target=”_blank” position=”left”] Read Here [/button-dark]
11. Content Editable Feature in HTML5

[button-dark url=”http://www.splashnology.com/article/content-editable-feature-in-html5/2538/” target=”_blank” position=”left”] Read Here [/button-dark]
12. Cool iPhone App Website in HTML5

[button-dark url=”http://line25.com/tutorials/design-and-code-a-cool-iphone-app-website-in-html5″ target=”_blank” position=”left”] Read Here [/button-dark]
13. Optimize Image with HTML5

[button-dark url=”http://coding.smashingmagazine.com/2011/08/30/optimize-images-with-html5-canvas/” target=”_blank” position=”left”] Read Here [/button-dark]
14. Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS

[button-dark url=”http://inspectelement.com/tutorials/code-a-backwards-compatible-one-page-portfolio-with-html5-and-css3/” target=”_blank” position=”left”] Read Here [/button-dark]
15. Depth Analysis of HTML5 Multimedia and Accessibility

[button-dark url=”http://net.tutsplus.com/tutorials/html-css-techniques/an-in-depth-overview-of-html5-multimedia-and-accessibility/” target=”_blank” position=”left”] Read Here [/button-dark]

