Over the last few decades, web technologies has emerged very rapidly. This dynamic situation makes it harder for every web designer and developer to be on top of the game. Being a freelance web designer or having your own web design studio, you always need couple of useful and affordable tools that can make your work easy and efficient.
Instead of investing a large monetary amount into acquiring such tools of the trade isn’t the only option. Its possible to find out and pick up from content management systems to development tools and image editors that won’t put a big dent on your pocket.
Here at SkyTechGeek we have collected 30 Best Free Tools for Web Designers and Developers that will definitely help you to accomplish the task effectively and effortlessly. If we have missed few, don’t forget you can also suggest us about new and useful web apps by commenting below or sending us a tweet at @SkyTechGeek, we will love to hear your feedback, we hope you enjoy the post.
If you like the article you might be interested in our other article on 6 HTML5 Editors for Web Development and 10 New & Useful Web Apps for October 2011.
1. Aptana Studio

Aptana Studio 3 is an open source development tool for the open web development; it allows developer to test their web applications using single environment. Aptana supports latest browser technologies specs such as HTML5, CSS3, JavaScript, Ruby, Rails, PHP and Python.
2. ProCSSor

ProCSSor is a powerful (and wholly free) CSS prettifier that lets you format CSS in the exact way you want. It empowers you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.
3. Bluefish

Bluefish is a powerful editor targeted towards programmers and webdevelopers, with many options to write websites, scripts and programming code. Bluefish supports many programming and markup languages and It’s multiplatform, supports HTML, XHTML, CSS, JavaScript, CSS, SQL, Python, Ruby and many more.
4. ScriptSrc.Net

Tired of hunting down the script tag for the latest version of your Javascript Library of choice? ScriptSrc allows you to copy the latest library (jQuery, MooTools, YUI…) script tags.
5. ColorZilla

Colorzilla adds useful tools to the firefox status bar, allows you to identify pixel colours, create your own palettes and copy colour codes to other apps. It also provides a CSS gradient generator and an analyser that finds the CSS rules responsible for a page’s colours.
6. HTML Purifier

TML Purifier is a standards-compliant HTML filter library written in PHP. HTML Purifier will not only remove all malicious code (better known asXSS) with a thoroughly audited, secure yet permissive whitelist, it will also make sure your documents are standards compliant, something only achievable with a comprehensive knowledge of W3C’s specifications.
7. Tableizer

Tableizer is a quick tool for creating HTML tables from spreadsheet data.
8. CSS3 Generator
The CSS3 Generator’s allows you to generate the code for key CSS features such as box radiuses, outlines and gradients
9. Plupload

Plupload Allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked upload.
10. Dia

Dia can be used to draw many different kinds of diagrams. It currently has special objects to help draw entity relationship diagrams, UML diagrams, flowcharts, network diagrams, and many other diagrams. It is also possible to add support for new shapes by writing simple XML files, using a subset of SVG to draw the shape.
11. Eclipse
Eclipse is as an integrated development environment for Java programming, but it’s become something much bigger: it provides a platform, runtimes and frameworks for developing applications in languages including JavaScript, C++ and others.
12. Favigen : Favicon Generator

Favigen allows you to generate favicon for your website.
13. JsFiddle.net

JsFiddle.net can be used in many ways such as online editor for snippets, CSS and JavaScript. You can share the code with others, embedded on blog etc.
14. Grid Generator

Grid Generator asks how many columns you’d like, how wide they should be and what margins you’d prefer, and generates the appropriate grid, code and PNG image for you to use.
15. InkSpace

Inkspace is an Open Source vector graphics editor, with capabilities similar to Illustrator, CorelDraw, or Xara X, using the W3C standard Scalable Vector Graphics (SVG) file format. Inkscape supports many advanced SVG features (markers, clones, alpha blending, etc.) and great care is taken in designing a streamlined interface. It is very easy to edit nodes, perform complex path operations, trace bitmaps and much more.
16. Kompozer

KompoZer is a complete web authoring system that combines web file management and easy-to-use WYSIWYG web page editing. KompoZer is designed to be extremely easy to use, making it ideal for non-technical computer users who want to create an attractive, professional-looking web site without needing to know HTML or web coding.
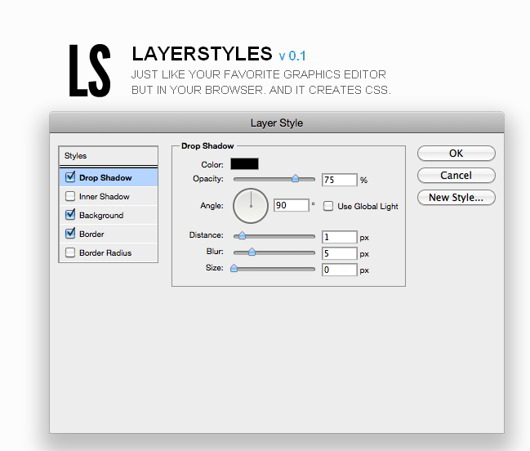
17. Layer Style

Layer style provides you Photoshop-style dialog box that makes it easy to create and preview shadows and borders, and the CSS Code button also it shows the resulting CSS code.
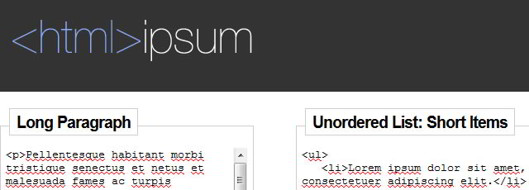
18. HTML Ipsum

HTML is a best tool that provides you lorem ipsum snippets with HTML markup to help test your CSS.
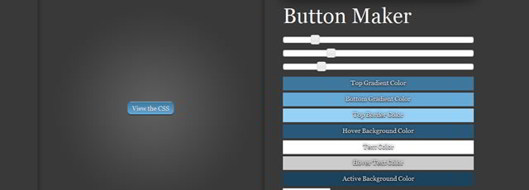
19. CSS3 Button Maker

It allows you to create CSS3 buttons.
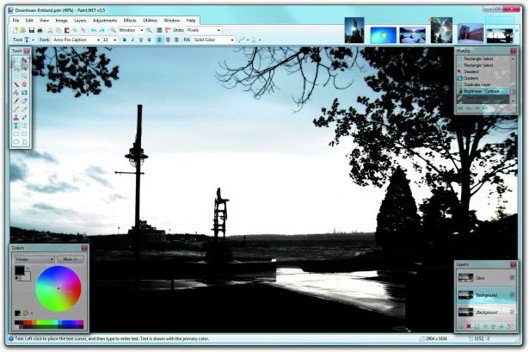
20. Paint.net

Paint.NET is free image and photo editing software for computers that run Windows. It features an
intuitive and innovative user interface with support for layers, unlimited undo, special effects, and a wide variety of useful and powerful tools. An active and growing online community provides friendly help, tutorials, and plugins.
21. CSS3 Menu

You can build a cool rounded navigation menu, with no images and no JavaScript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compatible browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use
22. Swiffy
Swiffy converts Flash SWF files to HTML5, allowing you to reuse Flash content on devices without a Flash player (such as iPhones and iPads). Swiffy can’t yet convert DoubleClick Studio creative’s.
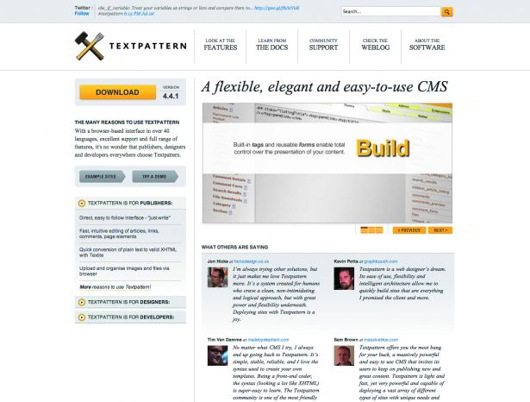
23. TextPattern

Textpattern is an easy-to-use CMS that creates compliant code and SEO-friendly URLs and has been designed from the outset as a CMS that designers can use to make their content “beautiful in a professional, standards-compliant manner”.
24. 0 to 255

0to255 is a simple tool that helps web designers to find variations of any color.
25. Ajax Animator
AJAX Animator is a cross- platform animation tool that handles animated GIFs and SVGs as well as SWFs. It’s browser based but works offline too.
26. Simple Less

Less is pretty useful open source application which helps designers or programmers to write more efficient and stylish CSS with its dynamic behavior such as variables, mixins operations and functions. As an extent to CSS Less is not only backwards compatible with CSS but the extra features it adds use existing syntax. This makes learning LESS ia breeze and if in doubt lets you fall back to CSS.
27. Awesome Fontstacks

Awesome Fontstacks allows you to easily create bundles of beautifully matching, free web fonts, with failsafe font stacks to back them up including ready to go CSS code.
28. HTML5 Test

The HTML5 test score is an indication of how well your browser supports the upcoming HTML5 standard and related specifications.
29. CSSed
cssed is a small developer editor and validator, that tries to ease the CSS editing. It is an Open Source project, it means that you can download the program but also its source.
It features syntax highlighting, syntax validation, MDI notebook based interface, quick CSS properties and values insertion, auto-completion and dialog-based insertion of CSS complex values.
30. Framebox

Framebox allows you to quickly create mockup/prototype, it also allows you to drag and drop, re-size and copy/paste the UI units.
