[strong-heading url=”#” ] Parallax Scrolling | Virtual Tour Effect//+ [/strong-heading]
In the field of computer graphics, filmmaking, television production, and other kinetic displays, [highlight-yellow]scrolling is the sliding of text, images or video across a monitor or display[/highlight-yellow]. “Scrolling”, as such, does not change the layout of the text or pictures, but [highlight-yellow]incrementally moves ( pans or tilts ) the user’s view[/highlight-yellow] across what is apparently a larger image that is not entirely seen.
Parallax scrolling is a [highlight-yellow]special scrolling technique in computer graphics, wherein background images move by the camera slower than foreground images[/highlight-yellow], creating an illusion of depth similar to an 2D video game and adding to the immersion. There are four main methods of parallax scrolling used in titles for video game console systems.
Some display systems support [highlight-yellow]multiple background layers that can be scrolled independently in horizontal and vertical directions[/highlight-yellow] and composited on one another. On such a display system, [highlight-yellow]a game can produce parallax[/highlight-yellow] by simply changing each layer’s position by a different amount in the same direction.
Programmers may also make [highlight-yellow]pseudo-layers of sprites—individually controllable moving objects drawn by hardware on top of or behind the layers[/highlight-yellow]—if they are available on the display system. In raster graphics, the lines of pixels in an image are typically composited and refreshed in top-to-bottom order with a slight delay[highlight-yellow] ( called the horizontal blanking interval )[/highlight-yellow] between drawing one line and drawing the next line.
Plain text is essentially linear, it does not have a 2D structure. For text in most scripts ( with line-by-line ordering of characters on horizontal lines, as opposed tovertical writing ), horizontal scrolling is much more inconvenient than vertical scrolling, because when reading the text in order, back-and-forth scrolling is needed for every line, as opposed to vertical scrolling, which is needed only after reading a whole window or column of text.
The Parallax Scroll effect is simply [highlight-yellow]utilized in displaying multiple background layers that can be scrolled independently and horizontally and vertical directions.[/highlight-yellow]This amazing effect was approached in the beginning of 2011 by Nike in their Nike Better World project, and since then, everyone has been incorporating it in creating some truly amazing effects.
Similar effects can be created on a web page by [highlight-yellow]fixing semi-transparent background images to different sides of the browser viewport[/highlight-yellow], and at different horizontal percentage positions. In addition to this, blurring some of those images will emulate focus and depth-of-field. The effect can only be seen as the browser window is resized, but the subtlety of this effect is quite pleasing to the eye and —[highlight-yellow] not everyone will notice it and it will not happen in IE6 ( sorry ! ) .[/highlight-yellow]
The use of [highlight-yellow] javascript can be used in forcing the browser to display transparent PNGs, although its not suitable for this effect.[/highlight-yellow] One could use alpha-transparent GIFs instead, but the lack of anti-aliasing will end up looking terrible. The best approach would be : [highlight-yellow]to think about your target audience and the browsers they will likely be using [/highlight-yellow], show this effect to those with Safari, Firefox, Opera, or IE7 and use conditional comments to override it in IE6. Most likely, IE6 users will just see a flat background image and are none the wiser.
At the present time, if one desires in creating a 3D effect on their web site they wouldnt need to incorporate the use of Flash and video. The inception of parallax scrolling in web design is a [highlight-yellow] technique which features layered images that can be scrolled ( tilted or panned ) around a website at different speeds/perspectives[/highlight-yellow] , thus creating a nice and interesting 3D illusion.
Initially it was used for creating an illusion of depth in 2D video games and adding to the immersion, but since, the [highlight-yellow]emergence of well defined imagery, JQuery and CSS3, it can be useful in making your site more vivid and creative.[/highlight-yellow]
This showcase presents 35 websites which use the Parallax Scroll effect in presenting their business, and 35 Creative approaches that will make your eyes drool from all the eye candy featured below.
Enjoy
[horizontal-line]
1. Siebennull

[button-dark url=”http://www.siebennull.com/” target=”_blank” position=”right”] Check Here [/button-dark]
2. Bagigia

[button-dark url=”http://www.bagigia.com/” target=”_blank” position=”right”] Check Here [/button-dark]
3. Friendlygents

[button-dark url=”http://www.friendlygents.com/” target=”_blank” position=”right”] Check Here [/button-dark]
4. Atlantis World’s Fair

[button-dark url=”http://lostworldsfairs.com/atlantis/” target=”_blank” position=”right”] Check Here [/button-dark]
5. Nike Better World

[button-dark url=”http://www.nikebetterworld.com/about” target=”_blank” position=”right”] Check Here [/button-dark]
6. Whiteboard

[button-dark url=”http://whiteboard.is/” target=”_blank” position=”right”] Check Here [/button-dark]
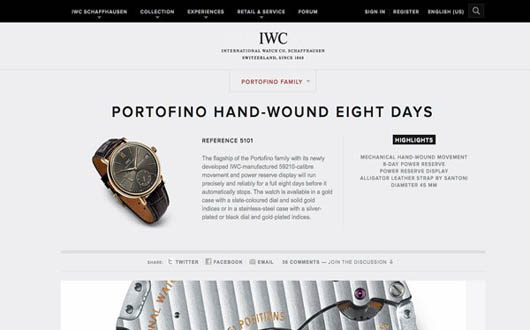
6. IWC Shaffhausen

[button-dark url=”http://www.iwc.com/en-us/” target=”_blank” position=”right”] Check Here [/button-dark]
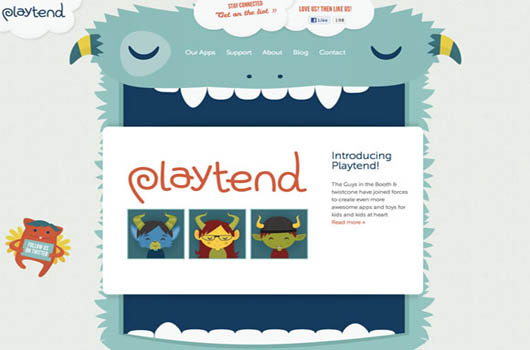
7. Playtend

[button-dark url=”http://playtend.com/” target=”_blank” position=”right”] Check Here [/button-dark]
8. Improving Speed

[button-dark url=”http://www.resolutionim.com/speed” target=”_blank” position=”right”] Check Here [/button-dark]
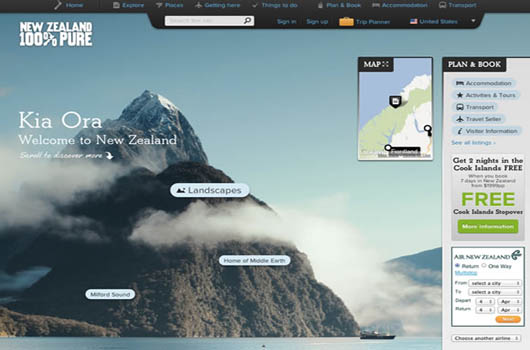
9. New Zealand

[button-dark url=”http://www.newzealand.com/in/” target=”_blank” position=”right”] Check Here [/button-dark]
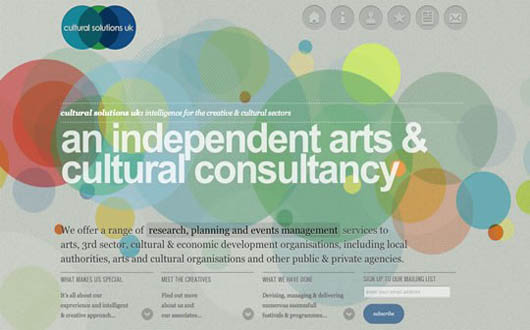
10. Cultural Solutions

[button-dark url=”http://www.culturalsolutions.co.uk/” target=”_blank” position=”right”] Check Here [/button-dark]
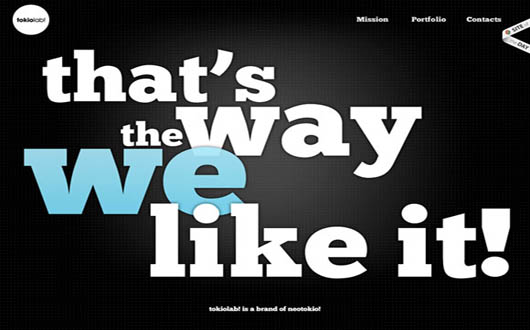
11. Tokio Lab

[button-dark url=”http://www.tokiolab.it/#/” target=”_blank” position=”right”] Check Here [/button-dark]
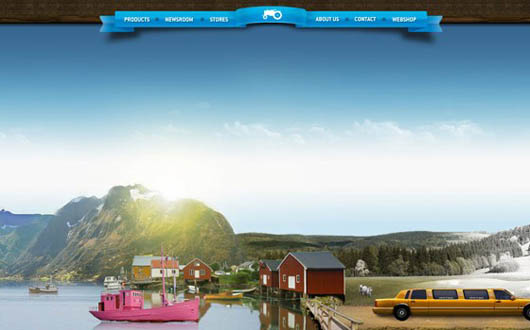
12. Moods of Norway

[button-dark url=”http://www.moodsofnorway.com/” target=”_blank” position=”right”] Check Here [/button-dark]
13. Cheese Please

[button-dark url=”http://cheesepleasegame.com/” target=”_blank” position=”right”] Check Here [/button-dark]
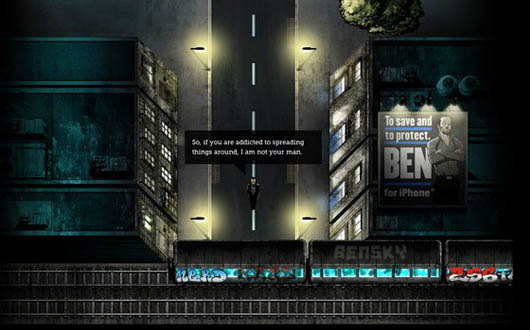
14. Ben the Bodyguard

[button-dark url=”http://benthebodyguard.com/index.php#utmxpreview=0″ target=”_blank” position=”right”] Check Here [/button-dark]
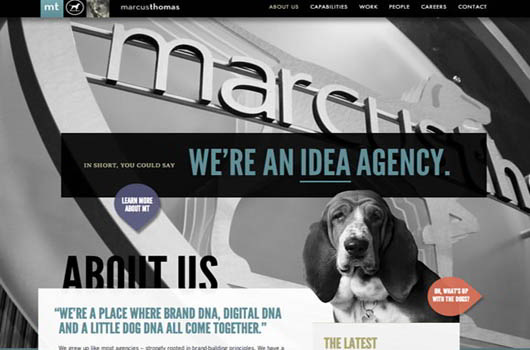
15. Marcus Thomas

[button-dark url=”http://www.marcusthomasllc.com/#/about” target=”_blank” position=”right”] Check Here [/button-dark]
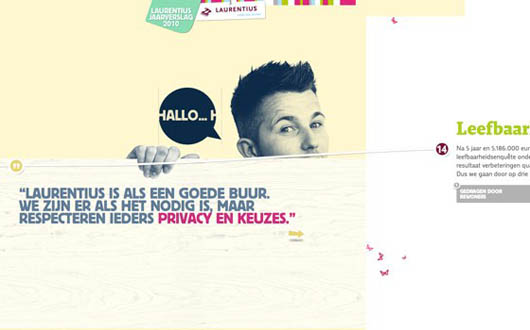
16. Laurentius

[button-dark url=”http://www.laurentiuswonen.com/jaarverslag2010/” target=”_blank” position=”right”] Check Here [/button-dark]
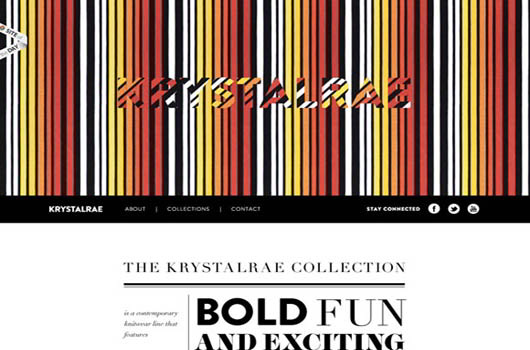
17. Krystalrae

[button-dark url=”http://krystalrae.com/” target=”_blank” position=”right”] Check Here [/button-dark]
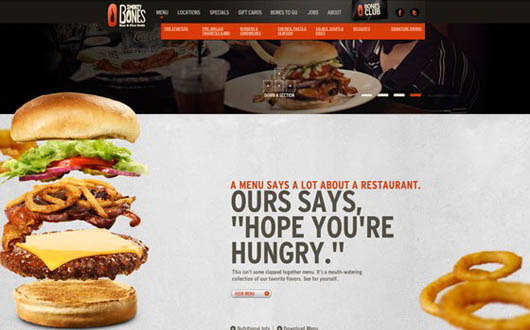
18. Smokey Bones

[button-dark url=”http://www.smokeybones.com/” target=”_blank” position=”right”] Check Here [/button-dark]
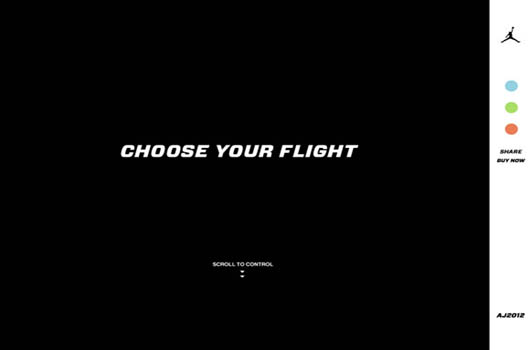
19. Air Jordan

[button-dark url=”http://www.nike.com/jumpman23/aj2012/” target=”_blank” position=”right”] Check Here [/button-dark]
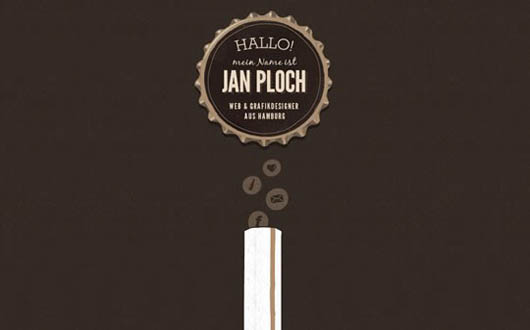
20. Jan Ploch

[button-dark url=”http://janploch.de/” target=”_blank” position=”right”] Check Here [/button-dark]
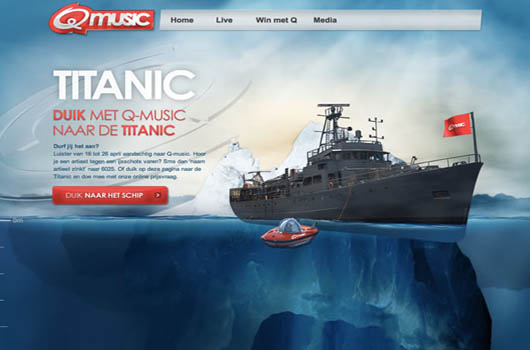
21. Q Music Titanic

[button-dark url=”http://titanic.q-music.be/” target=”_blank” position=”right”] Check Here [/button-dark]
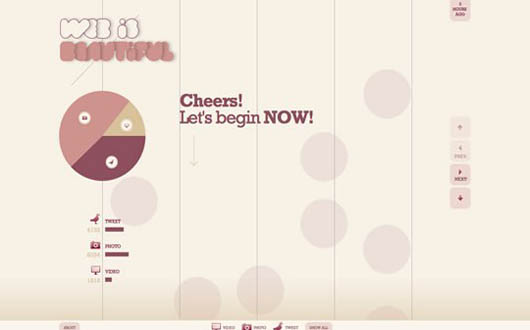
22. Web is Beautiful

[button-dark url=”http://www.beautifulexplorer.com/main.html?skip=1″ target=”_blank” position=”right”] Check Here [/button-dark]
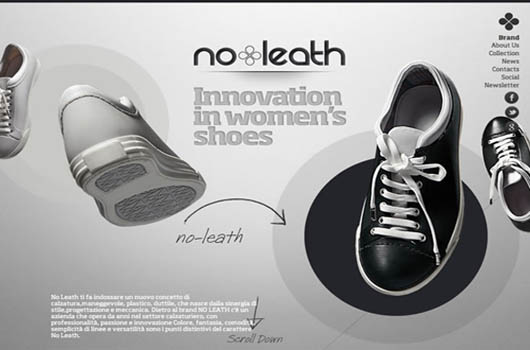
23. No Leath

[button-dark url=”http://www.noleath.com/noleath/” target=”_blank” position=”right”] Check Here [/button-dark]
24. Manufacture d’essai

[button-dark url=”http://www.manufacturedessai.it/it/” target=”_blank” position=”right”] Check Here [/button-dark]
25. Putzengel

[button-dark url=”http://www.putzengel.at/” target=”_blank” position=”right”] Check Here [/button-dark]
26. UFO.it

[button-dark url=”http://www.ufo.lt/” target=”_blank” position=”right”] Check Here [/button-dark]
26. Fishy

[button-dark url=”http://www.fishy.com.br/” target=”_blank” position=”right”] Check Here [/button-dark]
27. Octavo Designs

[button-dark url=”http://www.8vodesigns.com/” target=”_blank” position=”right”] Check Here [/button-dark]
28. Tokyu Agency Recruit 2013

[button-dark url=”http://www.tokyu-agc.co.jp/recruit/2013/special/” target=”_blank” position=”right”] Check Here [/button-dark]
29. Bengston & Bengston

[button-dark url=”http://www.bobvvs.se/” target=”_blank” position=”right”] Check Here [/button-dark]
30. Soleil Noir

[button-dark url=”http://www.soleilnoir.net/believein/#/start” target=”_blank” position=”right”] Check Here [/button-dark]
31. Tiny Big Studio

[button-dark url=”http://www.tinybigstudio.com/” target=”_blank” position=”right”] Check Here [/button-dark]
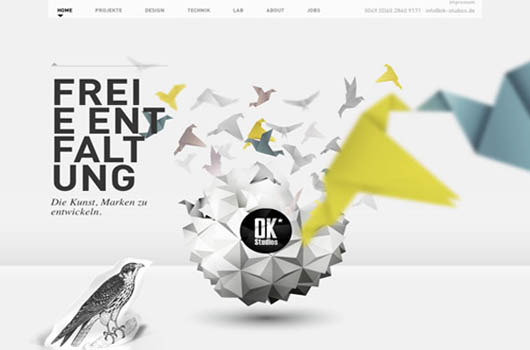
32. Ok Studio

[button-dark url=”http://www.ok-studios.de/home/” target=”_blank” position=”right”] Check Here [/button-dark]
33. 360 Long Road Zurich

[button-dark url=”http://www.360langstrasse.sf.tv/page/” target=”_blank” position=”right”] Check Here [/button-dark]
34. Ito Sio Ceni

[button-dark url=”http://www.itosieceni.pl/” target=”_blank” position=”right”] Check Here [/button-dark]
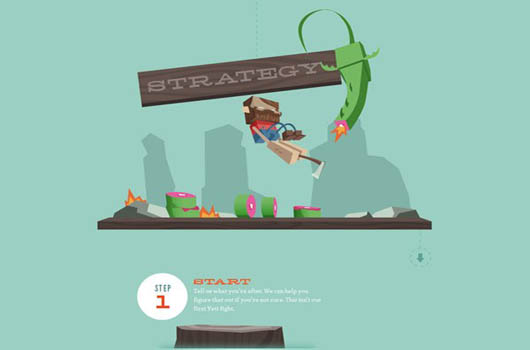
35. Reverend Danger

[button-dark url=”http://www.reverenddanger.com/” target=”_blank” position=”right”] Check Here [/button-dark]
[infobox title=”Parallax Scrolling Tutorial”]
For a great Parallax Scrolling Tutorial on incorporating some great visual effects on your own websites please check out the following [button-white url=”http://www.richardshepherd.com/smashing/parallax/background.html ” target=”_blank” position=”left”] Tutorial Here[/button-white]
[/infobox]

