jQuery is enormously popular amongst developers. There are several reasons are concealed behind its success such as its excellent cross browser compatibility,document traversing, event handling easy to use, and many more. Every month we do a roundup of fresh and useful jquery plugins that might be useful for our audience.
We have gathered some of the latest and fresh jQuery plugins list, in this list you will find some very useful ones that will help you with things like maps, image optimization, pagination, retina display layout, and many more.
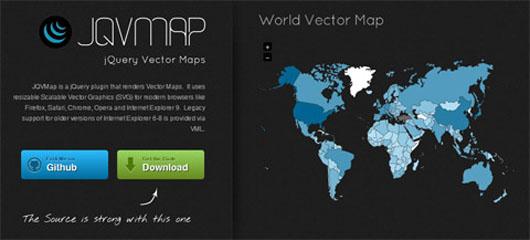
1. JQV Map : jQuery Vector Maps

JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. JQV allows you to zooming, tooltips for data when hovered and there is callback for clicks. It also provides several customization options for maps such as colors, borders or their opacities.
[button-blue url=”http://jqvmap.com/” target=”_blank” position=”right”] Download [/button-blue]
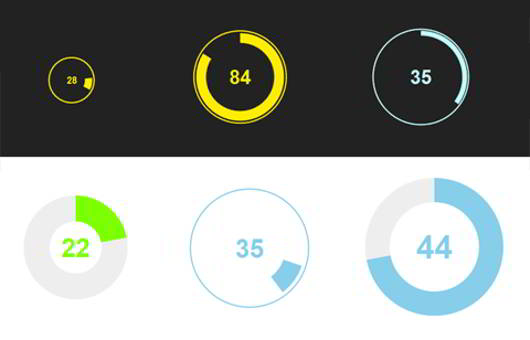
2. jQuery Knob

jQuery Knob is powerful jQuery plugin that helps users to create beautiful circular switches ( like volume controls ).It works by transforming any given input fields according to the values defined in its attributes and can be drag ‘n’ dropped to change the value. It also facilitates users to define the min-max values, default value on initial load, color and put it into read only mode.
[button-blue url=”http://anthonyterrien.com/knob/” target=”_blank” position=”right”] Download [/button-blue]
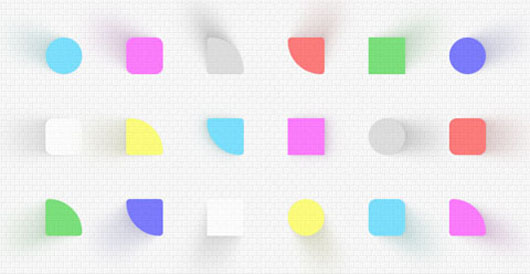
3. Real Shadow : for Photorealistic Shadows

Real Shadow is a lightweight jQuery plugin for creating realistic shadow effects for any HTML element. It works by targeting any number of elements and manipulating the value of box-shadow CSS property for the lements in accordance with the mouse position. So, the shadow’s location and size is determined by the element’s distance to the mouse pointer which ends up in a cool effect.
[button-blue url=”http://indamix.github.com/real-shadow/” target=”_blank” position=”right”] Download [/button-blue]
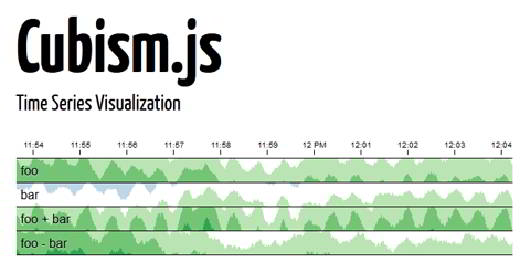
4. Cubism. Js : Time Series Visualization

Cubism.js is a plugin for D3.js, a JavaScript visualization library for HTML and SVG, to display time series in real-time. It has built-in support for Graphite and Cube, and can be readily extended to fetch data from other sources. It requests the data incrementally by polling only the most recent values and reduces the load on the server. Charts are rendered incrementally as well by shifting charts one pixel each time to the left.
[button-blue url=”http://square.github.com/cubism/” target=”_blank” position=”right”] Download [/button-blue]
5. MiniJs : A Suit of jQuery Plugins

MiniJs is a free and open source suite of jQuery plugins that are written in CoffeeScript. The suit includes useful plugins such as : slider, tooltip, notification, Twitter feed and counter. These plugins are built with simplicity and very easy to use.
[button-blue url=”http://minijs.com/” target=”_blank” position=”right”] Download [/button-blue]
6. jPages : Client Side Pagination Plugin

jPages is a client-side pagination plugin, that provides myriad of features such as auto page turn, key and scroll browse, showing items with delay, completely customizable navigation panel and also integration with Animate.css and Lazy Load.
The plugin is very unobtrusive and it won’t apply any extra styles to the items you are paginating. It will only create and insert the links inside the element(s) you are applying the plugin to, in order to turn them into navigation panel(s).
[button-blue url=”http://luis-almeida.github.com/jPages/” target=”_blank” position=”right”] Download [/button-blue]
7. jQuery Retina Display Plugin

The jQuery Retina Display plugin will substitute high resolution versions of your images (if they exist) for high resolution displays (such as iPhone 4) only.
It is a plug ‘n’ play solution, nothing to edit (just add the high-res versions of the images to the same folder with other image.
[button-blue url=”http://troymcilvena.com/post/998277515/jquery-retina” target=”_blank” position=”right”] Download [/button-blue]
8. jQuery – Countdown

jQuery Countdown is a handy and lightweight jquery countdown plugin that helps you to easily customize the format, images, width and height. And it’s only 1.7 KB. Best of all, it’s released under Apache License 2.0 which is free for download.
[button-blue url=”http://code.google.com/p/jquery-countdown/” target=”_blank” position=”right”] Download [/button-blue]
9. Kottam jQuery Plugin

Koottam Social jQuery Plugin is a simple, powerful and elegant Social jQuery Plugin to display your social links. The plugin can be highly customized through 10+ options. There are 7 themes available, and it’s very easy to add more themes in css. One of the best things is that you can make the count display animated easily.
[button-blue url=”http://jobyj.in/koottam-jquery-plugin/” target=”_blank” position=”right”] Download [/button-blue]
10. Sisyphus. Js

With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost. And Sisyphus is easy to use and needs you just to select forms to protect.
[button-blue url=”http://simsalabim.github.com/sisyphus/” target=”_blank” position=”right”] Download [/button-blue]
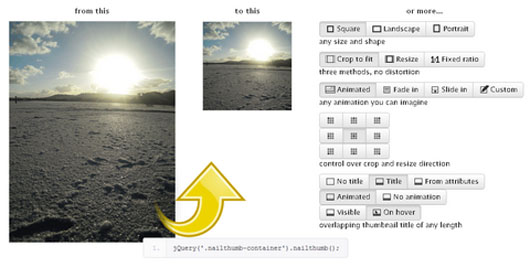
11. jQuery NailThumb Plugin

jQuery NailThumb helps you create thumbnails easily from high-res images, without any distortion, with one line of code. It also facilitates you to decide thumbnail dimensions directly from CSS. It Integrates perfectly with any media gallery, even more useful in dynamic web application when you can face any shape or size.
[button-blue url=”http://www.garralab.com/nailthumb.php” target=”_blank” position=”right”] Download [/button-blue]
12. ResponsiveSlides. Js : Lightweight Slideshow Plugin

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow and works with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery (1.4 and up supported) and that all the images are same size.
[button-blue url=”http://responsive-slides.viljamis.com/” target=”_blank” position=”right”] Download [/button-blue]
