A CSS framework is a basic conceptual structure which you can use as “scratch” for your web-projects. For instance, instead of defining global reset, consistent baseline, typographic rules or basic styles for forms over and over again, so that every time you work on a new project — you can prepare a default-style once, and reuse it in all of your future projects.
Every web developer knows, that during a certain point they must define classes and IDs which they’ve already defined in their previous web-projects. Thus: instead of having to define global reset, consistent baseline, page structure CSS definitions and basic styles for forms repeatedly one can prepare a default-style once, and reuse it in almost all of their future projects.
This is what is defined as a CSSFramework.
CSS frameworks don’t have to be complex or large, they may contain a set of simple CSS-styles such as :
- reset.css global CSS reset
- elements.css default elements definitions (h1 – h6, p, a, … etc.)
- grid.css for grid-based layouts
- structure.css for page main containers (header, sidebar and footer)
- form.css for basic form styling
-and so on. Within ones’ code segmentation one can also go a step further, for instance: print, mobile web, tweaks (mostly old style browser hacks), browser specific workarounds (via IE conditional statement). The styles for the grid, media queries, reset and IE-specific ones are smartly separated into different CSS files so we can use only what is needed.
There is one thing that one should bear in mind – code segmentation in frameworks can be convenient to work with, but it can add some real load to the server with the extra HTTP requests per page view.
Below you will find some of these ready-to-use frameworks which will enable you to reduce your taskflow and code LESS.
1. Gumby : Responsive CSS Framework with Web UI Kit
Gumby is a responsive and 960px-grid CSS grid framework that can be customized to work in every resolution, it is quite similar to Twitter Bootstrap, it comes with a web UI Kit of good looking buttons, forms, navigation + tabs and a tiny JavaScript file that brings these components to life.
Gumby has multiple versions to download: 12 columns, 16 columns, a hybrid one or an all-in-one package. And, there are PSD files provided to ease designing with the grid. Its fluid-fixed layout self-optimizes the content for desktop, tablet and mobile resolutions and there is support for nested grids.
Check Here
2. Less : HTML5 Powered CSS Framework
Less Framework is a lightweight CSS framework that enables you to build flexible multi-column website layouts. It contains an eight-column grid optimized for a line-height of 24px & a set of typography presets based on the golden ratio which is parallel to the grid’s vertical rhythm.
Less Framework uses the HTML5 enabling script by Remy Sharp & optionally there is a JavaScript function provided (requires jQuery) included which mimics the function of min-device-width for browsers that do not support it.
Check Here
3. 52framework : CSS3 Framework with HTML5 Support
52framework is a CSS framework which provides an easy way to build websites using HTML5 & CSS3 while still supporting all modern browsers (including ie6). It uses HTML5 tags like header, nav, section, article, footer or new input field types like url, email, etc. The framework also has a HTML5 compatible reset stylesheet.
52framework uses the new :selection selector that enables you to customize the properties of selected text.It can apply rounded corners for any block level element, text-shadow for text elements & more. Framework also includes styles for creating grids : 16 column, 52 pixel based with 8 pixel gutter.
Check Here
4. RMSforms : A Flexible CSS Form Framework
RMSforms is a CSS framework that builds table-less, semantic forms that look good & work cross-browser. Considering forms are a list of elements, the framework uses unordered lists for grouping items & style them accordingly. The layout of the forms & how labels are displayed can be set to be horizontal or vertical by simply updating CSS classes used.
5. Formee : CSS Forms Frameworks
Formee is a CSS framework that helps you to easily create cross-browser web forms. It works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing total flexibility to put it in any website or web system. Formee is built with the smallest number of tags possible and it generates semantic forms. Styling the forms created is not complicated as the framework comes with 2 CSS files: one for the structure and the other for styling.
6. FEM CSS Framework
FEM CSS Framework is a 960px width, 12 column grid system with common styles to enable you developing web layouts quickly. Besides the grid, the framework comes with CSS rules for styling text, forms, tables and menus. There is also a stylesheet for adding backgrounds to boxes easily using the Grey Box method. Fem is lightweight framework (10 Kb) and Fem is compatible with all major browsers.
Check Here
7. Golden Grid : A CSS Grid Framework
Golden grid a web grid system that is totally focused on grid-based designs (not a complete CSS framework). Golden Grid uses float:left approach for building grids rather than positions. It is a 6/12 column grid system with a 970px main width.
Check Here
8. Malo : Ultra Small CSS Framework

Malo is a very small CSS framework (0,25 kb compressed) for creating a structural base for small or medium web sites. Malo has two parts basic reset and grid system, it covers most of the grid scenario & very ideal for anyone that doesn’t want to use a complete framework but get some essentials, specially grids which are problematic in general.
Check Here
9. Perkins : HTML5/CSS3 Framework
Perkins is a HTML5/CSS-powered framework that helps you to build websites quicker and easier. It comes with a simple template which includes most of the supported tags and a set of LESS stylesheets + mixins for popular items like navigation, rounded corners, gradients and more. All of the items (typography, forms, tables, buttons, etc.) are styled very nicely and there is a @font-face icon set included for instant-inline icons.
Check Here
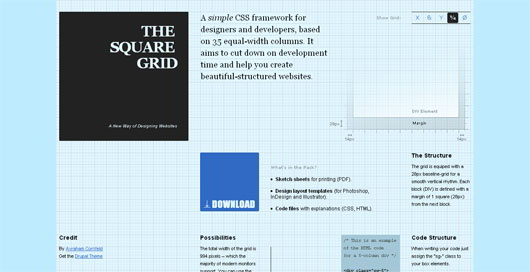
10. The Square Grid : Simple Framework
The Square Grid is a CSS framework which is based on 35 equal-width columns. It is equipped with a 28px baseline-grid for a smooth vertical rhythm. Each block (DIV) is defined with a margin of 1 square (28px) from the next block and the total width of the grid is 994 pixels. Besides the CSS file, download package also comes with templates for Photoshop, Illustrator and InDesign + there is a PDF sketch file included.
11. Centage : Fluid CSS/LESS Framework

Centage is a CSS framework that helps users to create simple-to-advanced fluid layouts easily.It is based on less.js, a JavaScript implementation of less css, and makes use of it’s advanced features like mixins, variables and nesting. The framework doesn’t use any pixel values; everything expands and shrinks according to browser width, remaining in visual balance. Centage is currently in alpha stage and, although works as expected in most modern browsers, have problems in Opera and not fully tested in IE.
12. Emastic : CSS Grid Framework
Emastic is a CSS grid framework that will enable you to easily create elastic layouts. Emastic is lightweight and have a several features like use of fixed fulid columns in the grid, elastic layout with “em”s, baseline grid typography and many more.
Check Here